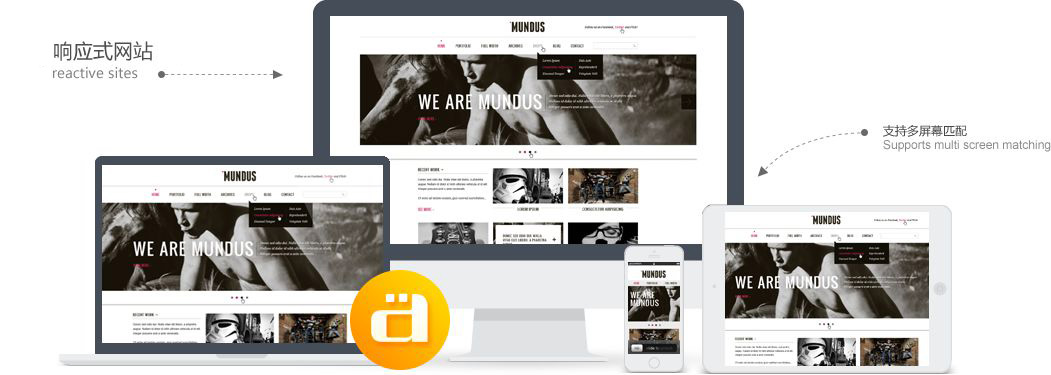
一个网站适应多种屏幕尺寸?没错,他就是响应式网站
让响应式Web设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)
进行相对应的布局。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备响应式网页设计
就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了
 | 支付方式 | 手机版
| 支付方式 | 手机版